Pourquoi Storybook est obligatoire dans les projets Next.js
Storybook est un outil incontournable pour le développement d'applications modernes.
Il permet de développer, tester et documenter les composants UI de manière isolée.
Dans cet article, nous allons voir pourquoi Storybook est pratiquement indispensable pour les applications web, notamment celles développées avec React et Next.js.
Comment fonctionne Storybook ?
Storybook crée un environnement isolé pour développer, documenter et tester les composants indépendamment du reste de l’application React/Next.js.
Pour ce faire, Storybook exécute un serveur dédié pour visualiser et interagir avec les composants en temps réel.

Les avantages de Storybook
Documentation interactive
Créer une bibliothèque de composants isolés, facilement accessibles et utilisables.
Cette documentation devient la source de vérité pour tous les développeurs impliqués dans le projet.
Il est également possible de publier le projet Storybook afin de le partager à l’équipe ou même au grand public.Voici quelques exemples de projets Storybook disponibles publiquement.
Isolation des composants
Travailler sur les composants de manière indépendante est essentiel et permet un gain de temps précieux.
Par exemple, intégrer un composant qui apparait à des étapes complexes de l'application, comme la 10ème étape d'un onboarding.
Cela permet facilement de tester des cas particuliers et d’accéder à des états complexes de l’application originale.
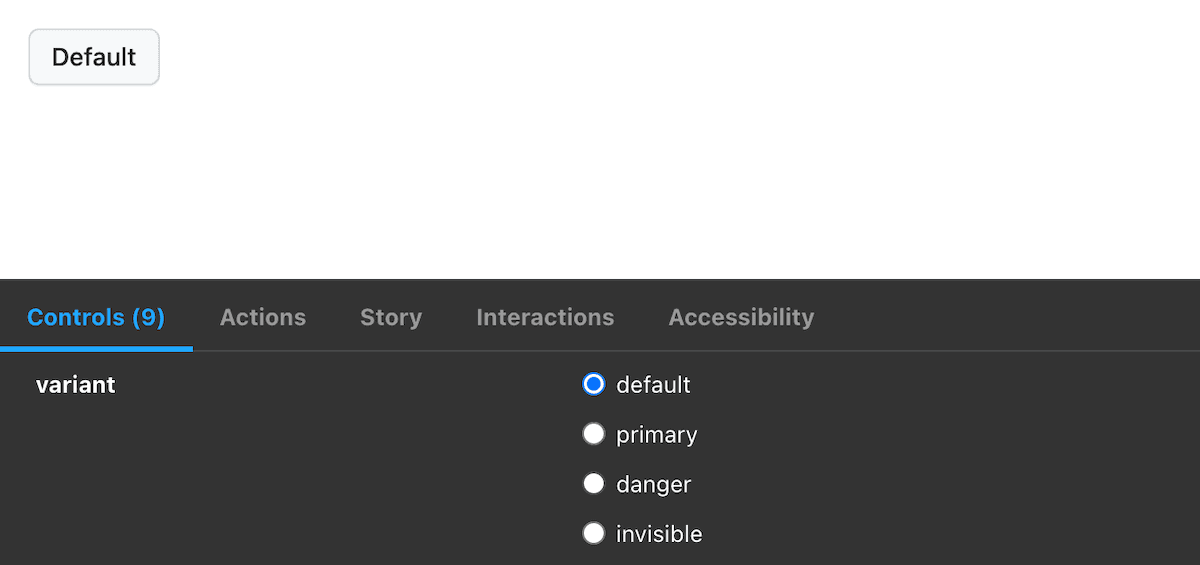
Développement visuel
Tester les composants visuellement en temps réel en observant leurs différents états.
Avec Storybook, il est facile de vérifier l’intégration d’un composant selon ses props. Par exemple, les différents variant d’un bouton, les différents status d’une alerte, etc.
L’utilisation de Typescript apporte beaucoup à ce niveau là puisque Storybook interprète seul les props attendus par le composant.

Réutilisation des composants
Faciliter la réutilisation des composants afin d’éviter de longues heures de refactoring.
Storybook facilite l'onboarding des nouveaux développeurs. La documentation permet de rapidement appréhender l’avancée du projet et le comportement des composants.
Ensuite, la communication avec les designers est plus fluide. Ils peuvent facilement vérifier l'intégration des composants, ce qui assure une meilleure cohérence visuelle et fonctionnelle en plus de niveler les informations au sein de l’équipe.

Expériences personnelles avec Storybook
Migration entre bibliothèques
Lorsqu’il faut migrer d'une bibliothèque à une autre, Storybook s'avère indispensable.
Par exemple, passer d'un dialog Radix à Base UI est beaucoup plus facile grâce à la documentation et aux tests visuels en temps réel.
Gestion des tokens de design
Si la nomenclature des tokens dans le code est propre au projet et ne correspond pas à celle des maquettes, Storybook facilite grandement la compréhension.
En centralisant la documentation et en permettant de visualiser les composants avec les tokens de design appliqués, il est facile de s'assurer que les styles et les thèmes sont correctement implémentés.
Cela réduit les erreurs et améliore la cohérence visuelle à travers l'application.
Documentation sans maquette
Sans maquette, Storybook devient indispensable, et ce n’est pas négociable.
Dans ce cas-là, la documentation devient la seule et unique source de vérité. Cela permet de maintenir une documentation à jour et de s'assurer que l'application reste fidèle à ses spécifications, même sans maquette.
Les limitations de Storybook
Maintenance supplémentaire
Développement supplémentaire : chaque nouveau composant ou mise à jour doit être documenté dans Storybook.
Courbe d'apprentissage
Apprentissage à faire pour l'équipe de développement si elle n'est pas familière avec l'outil : cela peut inclure des formations ou du temps d'adaptation.
Mise en place initiale
Prend du temps à mettre en place, surtout si ce n'est pas fait dès le début du projet : l'intégration tardive peut être chronophage.
Performances
Storybook est souvent critiqué pour ses performances, notamment en comparaison avec des alternatives comme Ladle.
Par exemple, la taille de build peut être significativement plus grande : cette différence est documentée dans cet article.
Cependant, cela peut s’expliquer par le nombre de fonctionnalités que Storybook propose.
Conclusion
Faut-il installer Storybook ?
La réponse courte : oui. L'utilisation de Storybook apporte de nombreux avantages qui compensent largement les quelques inconvénients.
Certes, ce n'est pas une obligation pour tous les projets. Certains contextes spécifiques ou projets très simples pourraient se passer de Storybook.
Pour la majorité des projets, surtout ceux utilisant des frameworks comme React et Next.js, Storybook s'avère être un outil très pertinent : il améliore la documentation, la collaboration et la testabilité.
Storybook apportera plus de bénéfices que de coûts pour l’équipe, rendant le processus de développement plus efficace et agréable.
